Download Svg Border Hover Effect - 173+ DXF Include Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-6.blogspot.com/2021/04/svg-border-hover-effect-173-dxf-include.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border Hover Effect - 173+ DXF Include File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border Hover Effect - 173+ DXF Include Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles.
I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I'm trying to get a hover effect on a group of elements in my inline svg.

SVG Button Neon Glow Hover Effect in Just HTML/CSS | Code ... from i.ytimg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
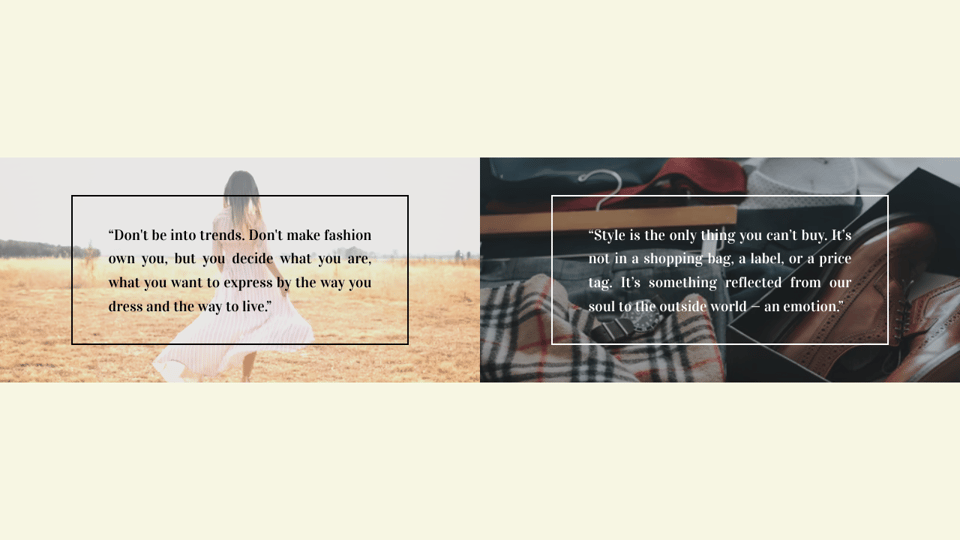
Download Svg Border Hover Effect - 173+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File .box svg line.top,.box svg line.bottom. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? As you hover on the quotes, the background will change upon which quote you hover upon. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. The border animation effects need not be used for galleries and buttons alone. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg border hover effect 1. In this design, the designer has used border animation for card elements. I'm trying to get a hover effect on a group of elements in my inline svg.
Svg Border Hover Effect - 173+ DXF Include SVG, PNG, EPS, DXF File
Download Svg Border Hover Effect - 173+ DXF Include Easily apply to your own elements, modify or. I'm trying to get a hover effect on a group of elements in my inline svg.
Each group of elements is a closely positioned set of circles. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this?
The border animation effects need not be used for galleries and buttons alone. SVG Cut Files
Vector Crayon Drawing Effect Striped Vector Seamless ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Border Animation Effect With Svg / 20 Styles Of Animated ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg is a great format for icons.
Shape Hover Effect with SVG | Demo 2 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg?
28 CSS Border Animations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg.
SVG Button Neon Glow Hover Effect in Just HTML/CSS | Code ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
78+ Free jQuery CSS3 Image Hover Effects Tutorials ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using.
html - Border Hover color error On Region of US Map SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles.
Shape Hover Effect with SVG | Demo 1 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Each group of elements is a closely positioned set of circles. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg?
GitHub - codrops/GooeyTextHoverEffect: A gooey text hover ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. Svg is a great format for icons.
SVG clip-path Hover Effect for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using.
SVG for Web: Hover Over Effect | Designer's lab for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using.
Free Download Css Button Border Animation On Hover ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this?
17 Designer SVG Files Images - Free SVG Design Files, Free ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg.
25 CSS Button Hover Effects for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. Svg is a great format for icons. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using.
Svg Gradient Animation Hover for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Svg is a great format for icons.
Controlling SVG via CSS for transitions and hover effects for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this?
Web Design Tutorials For Creating Modern Portfolios for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? I'm trying to get a hover effect on a group of elements in my inline svg.
SVG Drawing Animations / Hover Effects by Julian Gaviria ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles.
Creative Hover Effect for Inline Anchor Texts using CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. So, how do you go about adding a colored hover effect to an icon if it's not an inline svg? Each group of elements is a closely positioned set of circles.
Free vector frame File Page 4 - Newdesignfile.com for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Shape Hover Effect with SVG - base38.co.uk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg.
Download Hover effects are elegant, they don't clutter designs, and websites run smoothly no matter it is the one proof you need to convince yourself that the concept works. Free SVG Cut Files
Shape Hover Effect with SVG #hovereffects #inspiration ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg.
Shape Hover Effect with SVG | Demo 2 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles.
Tooltip styles collection - CSS + SVG - Freebiesbug for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg.
Creative Hover Effect for Inline Anchor Texts using CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Is there an svg element that can be used for this? Svg is a great format for icons. Each group of elements is a closely positioned set of circles.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg.
25 CSS Button Hover Effects for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Svg is a great format for icons. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg.
Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles.
100+ Amazing CSS Buttons Hover Effects Examples - OnAirCode for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this?
Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg.
Hover effect: borders to underlines for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg.
Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Svg Button Hover Animation - Animated Button Styles And ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using.
Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Svg Hover Fill Animation / 25 CSS Button Hover Effects ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using.
Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this?
Grunge Border Vectors, Photos and PSD files | Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg is a great format for icons.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles.
Borders on hover without SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg is a great format for icons.
I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles.
22 Cool CSS Hover Effects Tutorials - Design Sparkle | Web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using.
I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles.
17 Designer SVG Files Images - Free SVG Design Files, Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Each group of elements is a closely positioned set of circles.
Each group of elements is a closely positioned set of circles. Is there an svg element that can be used for this?
A bounce hover svg effect for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a great format for icons. Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using.
Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Border Animation Effect With Svg / 20 Styles Of Animated ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Is there an svg element that can be used for this? Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg is a great format for icons.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg.
SVG clip-path Hover Effect - Coding - Fribly for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Each group of elements is a closely positioned set of circles. Svg is a great format for icons. I'm trying to get a hover effect on a group of elements in my inline svg. Is there an svg element that can be used for this?
Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
UI Button SVG/CSS3 hover effect for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. I'm trying to get a hover effect on a group of elements in my inline svg. Each group of elements is a closely positioned set of circles. Svg is a great format for icons. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
Cool Css Button Border Animation On Hover - CSS3 Hover ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Svg is a great format for icons. Is there an svg element that can be used for this? Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. I'm trying to get a hover effect on a group of elements in my inline svg.
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Each group of elements is a closely positioned set of circles.
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Each group of elements is a closely positioned set of circles. How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? Is there an svg element that can be used for this? I'm trying to get a hover effect on a group of elements in my inline svg.
Each group of elements is a closely positioned set of circles. I'm trying to get a hover effect on a group of elements in my inline svg.
Adobe Illustrator Grunge Borders Vector Pack for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'm trying to get a hover effect on a group of elements in my inline svg. Vector formats look crisp and razor sharp, no matter the size or device — and we get tons of design control when using. Svg is a great format for icons. Is there an svg element that can be used for this? How would you go about getting the mouse over effect to appear to cover the whole area covered by the group?
How would you go about getting the mouse over effect to appear to cover the whole area covered by the group? I'm trying to get a hover effect on a group of elements in my inline svg.
